Lệnh console.log trong Javascript
Hôm nay codehow sẽ hướng dẫn bạn cách sử dụng lệnh console.log, đây là lệnh rất hữu ích, nó giúp chúng ta debug trong quá trình làm việc với javascript.
Nếu bạn là dân lập trình và đang sử dụng Javascript thì chắc chắn là phải biết lệnh console này. Công dụng của nó là in giá trị nào đó vào trong ô console của trình duyệt. Chúng ta thường sử dụng để debug chương trình, xem giá trị các biến để dự đoán được đang lỗi ở vị trí nào.
1. Cách bật console trên trình duyệt
Trước tiên bạn cần phải biết cách bật ô console trên các trình duyệt đã nhé.
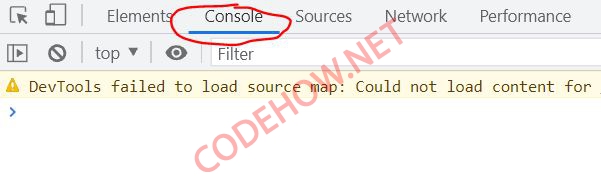
Tại trang web, bạn hãy nhấn F12 hoặc click chuột phải và chọn Kiểm tra phần tử (espect element). Lúc này bạn sẽ thấy một hộp thoại xuất hiện phía dưới trình duyệt. Bạn hãy chọn tab console, đây chính là nơi mà lệnh console sẽ in ra.
2. Cách dùng lệnh console.log trong javascript
Cú pháp của lệnh console.log như sau:
console.log(gia_tri)
Trong đó gia_tri có thể là một chuỗi, một mảng, hay một biến bất kì.
Ví dụ: In chuỗi domain codehow.net bằng lệnh console.
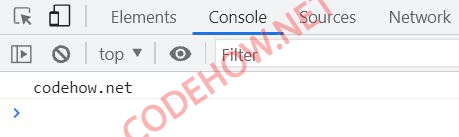
console.log("codehow.net");Chạy lên bạn sẽ thấy kết quả như sau:
Hoặc bạn có thể in giá trị của một biến.
var domain = "codehow.net"; console.log(domain);
Kết quả vẫn như ví dụ đầu tiên.
Như vậy là codehow đã hướng dẫn xong cách sử dụng lệnh console.log trong Javascript. Hẹn gặp lại bạn ở bài tiếp theo nhé.

 Lệnh Alert trong Javascript
Lệnh Alert trong Javascript  Giới thiệu ngôn ngữ lập trình C / C++
Giới thiệu ngôn ngữ lập trình C / C++